PHP8.2
2022年12月30日 09:50

|ω・)そろり。
弊Webサーバ、PHP8.2に更新。
今回はSmartyの対応が早かったので、すぐに切り替えることができました。
Smarty4への対応
PHP8.2ではクラスの動的プロパティのチェックが厳しくなったようです。最新版である4.3.0に更新したところ、修正されておりました。
動的プロパティって個人的にバグを誘発しそうでちょっと気持ち悪いので、この変更は賛成だったりします。(´・ω・`)
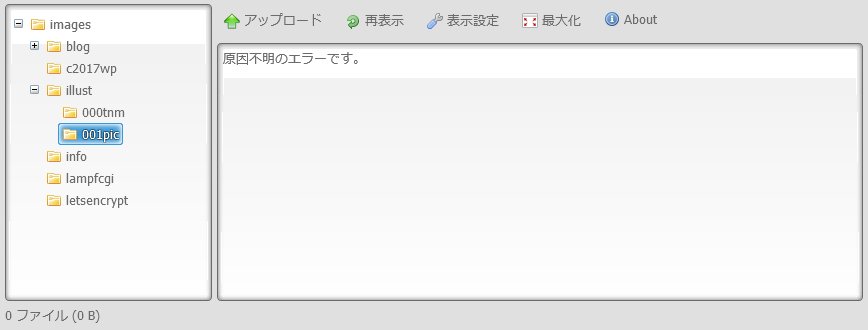
KCFinderへの対応
PHP8.2において修正が1箇所必要になりました。
KCFinderはPHP7.2以降、バージョンアップで修正が必要な箇所が出てくることがあり、今までに修正した内容を下記のページにまとめました。