Re-Adjust
2017年08月22日 21:50
|ω・)そろり。
こっそりトピックスを整理しました。 ついでにLAMP関連のインデックスページを作りました。
このあたりは専用ページ作ったりブログエントリにぶっ込んだりと少々統一感がありませんが、埋もれてしまわないうちに記事を引っぱり出しております。(´・ω・)
カテゴリの整理をしたいと思いつつ手が付かない・・・。(´・ω・`)
2017年08月22日 21:50
|ω・)そろり。
こっそりトピックスを整理しました。 ついでにLAMP関連のインデックスページを作りました。
このあたりは専用ページ作ったりブログエントリにぶっ込んだりと少々統一感がありませんが、埋もれてしまわないうちに記事を引っぱり出しております。(´・ω・)
カテゴリの整理をしたいと思いつつ手が付かない・・・。(´・ω・`)
2017年05月10日 21:35
|ω・)そろり。
先月はマストドンが話題になりました。
自分が注目したのは、誰でもインスタンス(サーバー)を立てることができること。
存在を知った時にはすでに日本向けインスタンスが作られていて、その管理人さんは相当てんやわんやしていたようです。
運営に掛かるコストと労力は半端では無いと思うので、素直にすごいと思います。(´・ω・)
不特定多数を相手にする分、生半可なサーバーマシンではとても持たないでしょうから。
あ、タイトルは関係無かったですね。(´・ω・`)
2016年11月27日 09:50
|ω・)そろり。
昔作ったMIDIデータを発掘していたところ、旧ホームページのデータが目に入り、ブラウザで開いて一人悶絶しておりました。
今のFirefoxで一応再現されたので一枚ぺたり。 当時はMIDIでの耳コピ全盛期。

もう10うん年前の話で、暇があれば何度もデザインを変えて作り直しておりました。
学生だったのでいくらでも時間があったわけですねぇ。(´・ω・)
そして、今で言う「やってはいけない」を一通りやらかしております。
とは言え当時のHTMLの教本には当たり前のように書いてあったんですねぇ・・・。
IEのシェアが大きかったので他のブラウザなんぞ知ったこっちゃありません。
※Firefox、Chromeなどモダンブラウザなんて無かった、Netscapeすら駆逐された時代です。
また、上の画像の後に作ったデザインでは「ユーザビリティもクソもねぇ、どこ押すんだよwww」ってなりました。(´・ω・`)
そんなわけで今は昔の物語でした。
2016年01月13日 22:40
ぼちぼちページ数も増えてきたところで検索ボックスを設置しました。
探すほどのモノがあるかどうか分かりませんが・・・。(´・ω・)
イラストが200ページ以上あるので適当に検索してみたら何か出てくるかもしれません。
イラストのURLは「TINAMI API」を使っている関係からSitemap(XML)に仕込んでいないのでGoogleさんがどこまで拾っていることやら。
そんなことを思いつつ「TINAMI API」のページを久しぶり読んでいたら、いつの間にやらJSON対応していたので、気が向いたらJSON向けにコードを書き直してみようかな。
2015年10月18日 11:00
Webサイトの細かいところを弄っております。
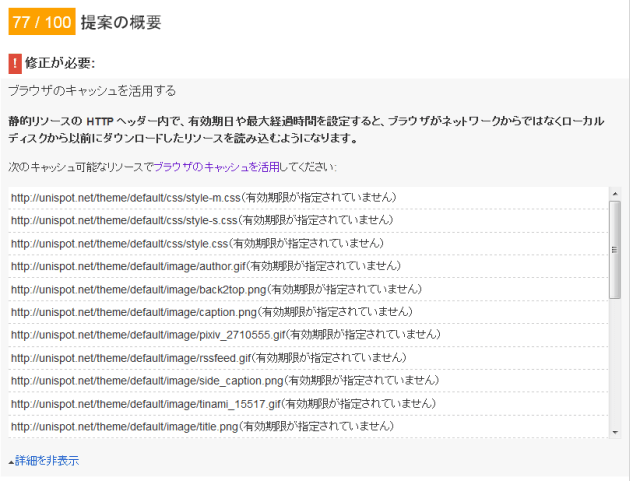
読み込み速度の点で"Google PageSpeed Insights"を使ってみたのですが、いくつかゴロゴロ出てきました。
特にキャッシュ周りを・・・。(´・ω・`)

画像も増えてきたので遅延ロードも検討したのですが、"src"属性を空にしたり、ダミー画像にしないといけないのがどうも引っかかります。
Googleさん的にはいいんですか?これ。(´・ω・)
と、思ったら1年以上前ですが記事を見つけたのでぺたり。
■グーグルのJavaScript理解はまだ発展途上。画像の遅延読み込みは少し注意
ぼちぼち改善していきます。