パフォーマンス
2015年10月18日 11:00
Webサイトの細かいところを弄っております。
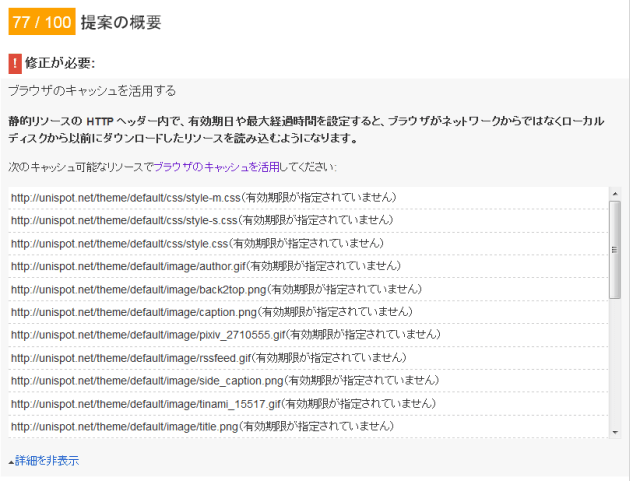
読み込み速度の点で"Google PageSpeed Insights"を使ってみたのですが、いくつかゴロゴロ出てきました。
特にキャッシュ周りを・・・。(´・ω・`)

画像も増えてきたので遅延ロードも検討したのですが、"src"属性を空にしたり、ダミー画像にしないといけないのがどうも引っかかります。
Googleさん的にはいいんですか?これ。(´・ω・)
と、思ったら1年以上前ですが記事を見つけたのでぺたり。
■グーグルのJavaScript理解はまだ発展途上。画像の遅延読み込みは少し注意
ぼちぼち改善していきます。